http://backgroundsblogs.blogspot.com/
2009/03/criando-um-background-para-o-blog.html
e meus devidos créditos para a fonte acima, merecidamente !
Criando um Background para o Blog
..." primeiro lugar, separamos as figuras de acordo com um tema escolhindo. É muito comum o emprego de kits gratuitos para a composição de scrapbookings digitais, desde que apenas para uso pessoal e citada a fonte. Com certeza a melhor maneira de fazer um trabalho super especial é criar suas próprias figuras." No caso deste background eu usei um kit muito fofo, My Garden, do site de Yvette and Missy:
http://misfitsscrapz.blogspot.com/"
" O programa utilizado,
como sempre,
Paint Shop Pro X"
Os passos dados:
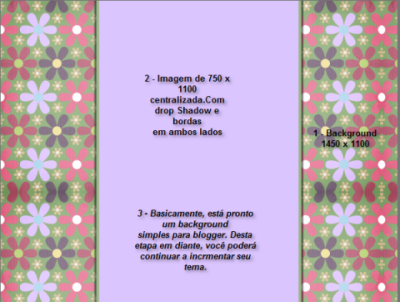
1 - Abrir uma imagem de fundo transparente com
1450 pixels de largura
por
1100 pixels de altura.
2 - Cobrir essa imagem com o fundo desejado."
" Observem que neste trabalho usei um dos papéis floridos do kit My Garden da Yvette."
3 - Abrir outra imagem com fundo transparente
nas dimensões de
750 pixels de largura
por
1100 pixels de altura.
" Cobri-la com figura ou a cor desejada,
não se esquecendo que esta é a área onde serão escritos os textos" (postagens).
" Logo, o ideal é não carregar com imagens fortes.
4 - Colar essa imagem
de
750 pixels de largura
sobre a de
1450 pixels.
" Até então você tem a imagem básica
que servirá de background."
" Poderá nesses passos, acrescentar alguma borda na imagem menor e , sobrepô-la à maior com o uso de Drop Shadow para um efeito mais bonito. Como disse, a criação é por sua conta"
5 - " Depois de acrescentados os elementos e os adornos pretendidos, salvar a imagem em JPG no seu computador e carregá-la para um site de hospedagens de imagens. "
..." uso o http://www.photobucket.com/
mas em contas gratuitas é sempre bom lembrar que o tamanho máximo de armazenamento permitido é de imagens com
1024 de largura "
..." o que também vai funcionar para quem está aprendendo e deseja, por enquanto, saber como funciona a coisa.
" Nos screenshots abaixo...
 Este é o background básico que pode ser instalado no Blog
Este é o background básico que pode ser instalado no Blog
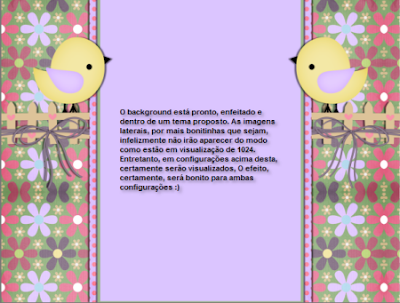
" Nesse screen, observo que coloquei mais uma layer intermediária sobre a qual usei um fundo de bolinhas, mas sem criar uma borda muito larga, pois temos um template básico instalado, o Mínima, e as medidas do background que criamos devem ajustar-se ao que foi instalado para que a visualização corra bem para todos os tipos de configuração de monitor."
 " Este é o trabalho final, em tamanho pequeno, claro, mas com uma observação a ser feita: as imagens laterais, do pintinho, da cerca e do lacinho, devem ser posicionadas um pouquinho mais para baixo do que vocês enxergam no screenshot acima. "
" Este é o trabalho final, em tamanho pequeno, claro, mas com uma observação a ser feita: as imagens laterais, do pintinho, da cerca e do lacinho, devem ser posicionadas um pouquinho mais para baixo do que vocês enxergam no screenshot acima. "" Ou seja, precisei mover as figuras mais para baixo e olhando na régua lateral, foram posicionadas a partir da marca de
600 pixels de cima para baixo, quase mesmo no meio, já que a altura do trabalho final é de 1100 pixels."
" De todo modo, é importante posicionar as figuras e testar no blog para visualizar e ver se ficou legal."
" Criem vários, pesquisem os temas que podem explorar"







Nenhum comentário:
Postar um comentário
Mensagem do formulário de comentário;